To return to DynamikSkins.com CLICK HERE
The following are instructions on how to setup your site just like the Dynamik NonProfit Skin demo site. For the most part it’s a matter of activating the same Plugins and copy/pasting the Widget content to the appropriate places based on the code provided below.
WordPress Plugins Used:
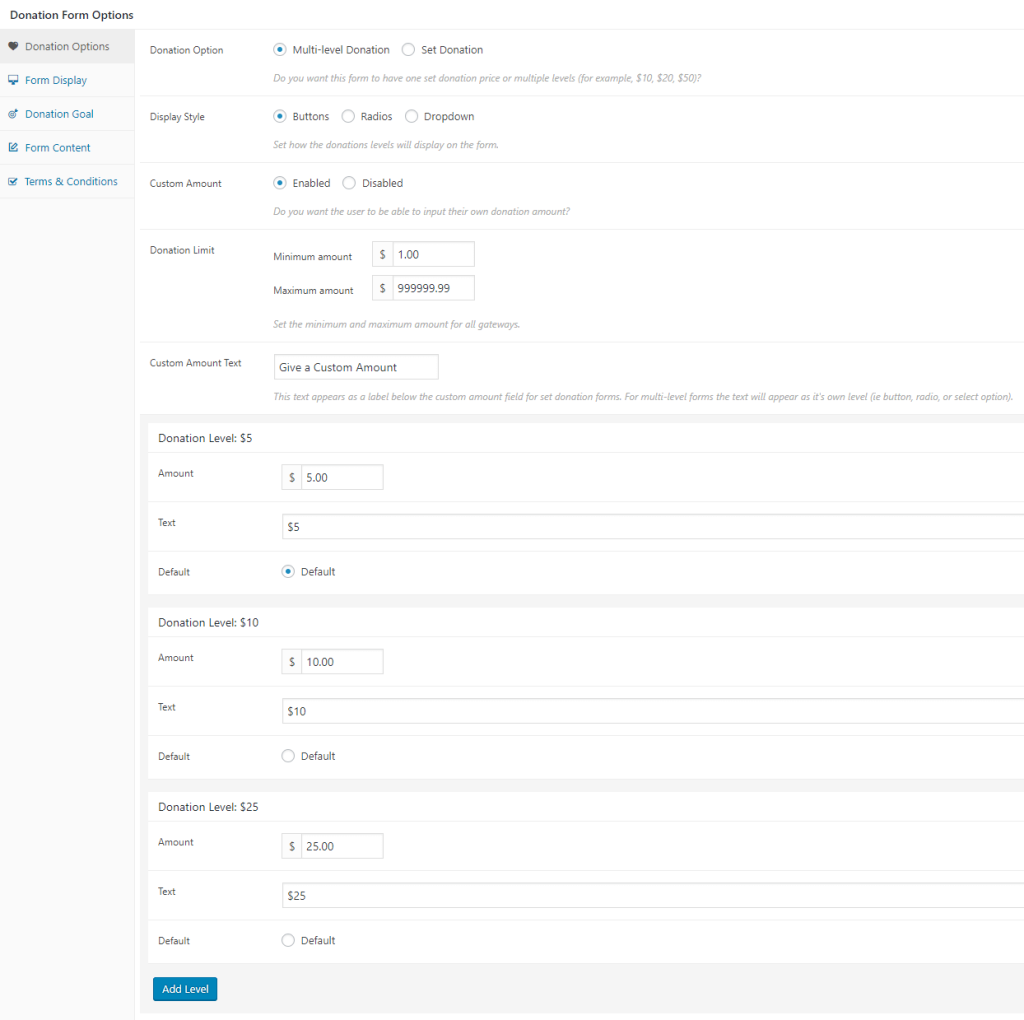
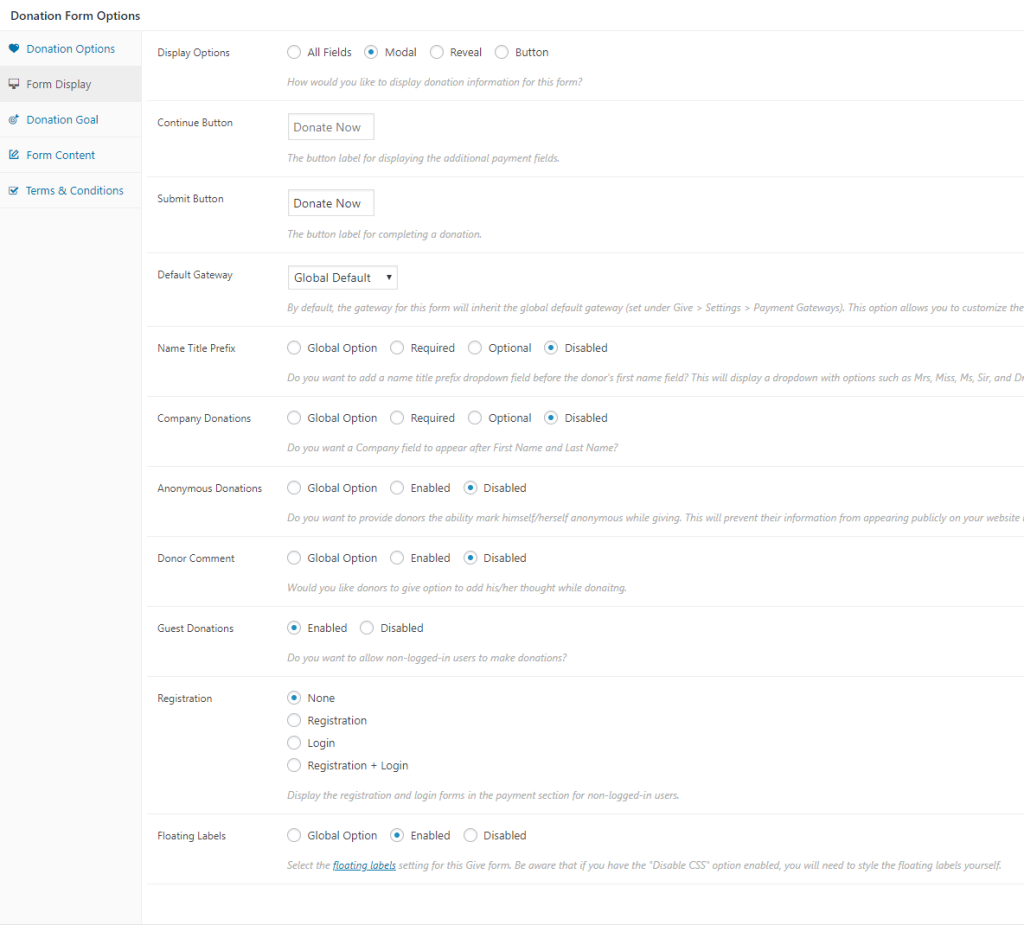
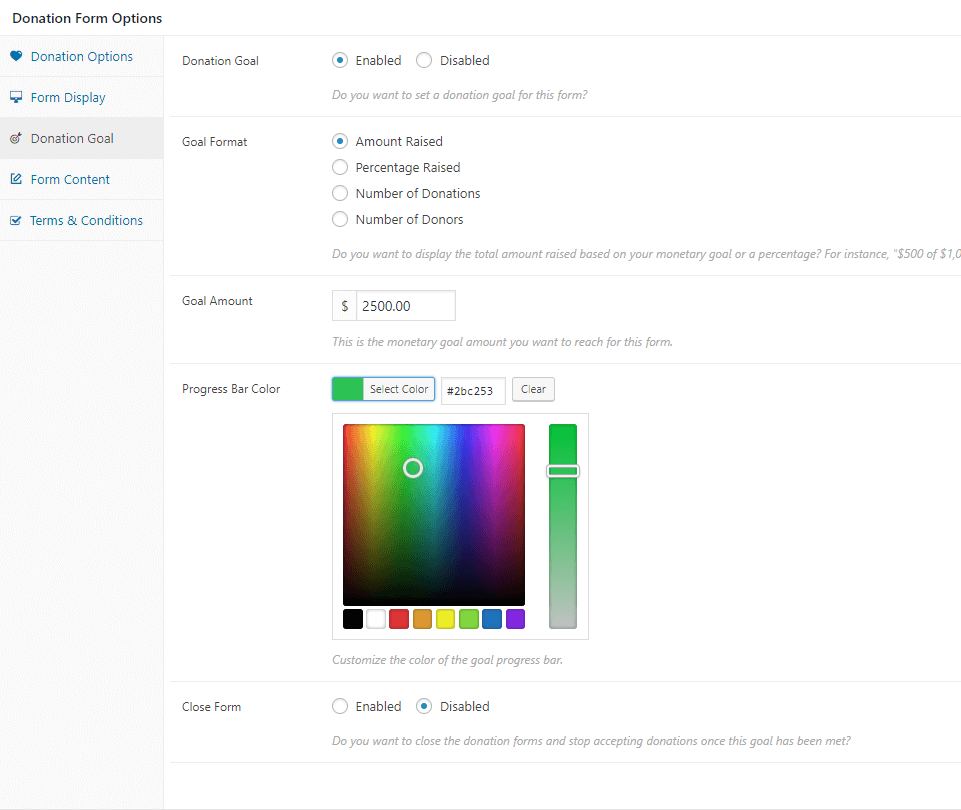
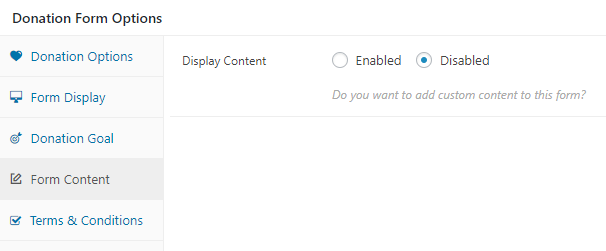
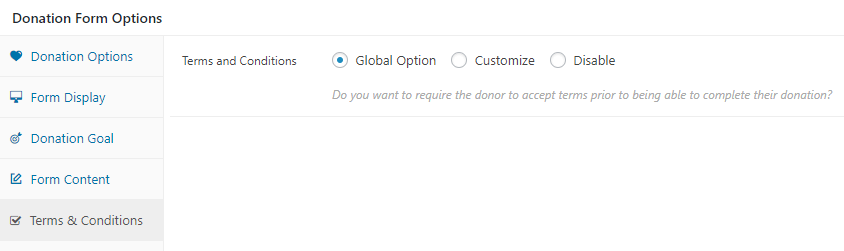
See the options used in the Give Plugin:





Demo Widget Content (if image URLs are used, edit them to match your own site address):
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <?php | |
| /** | |
| * Below you will find all of the custom content used to | |
| * create the demo site for the Dynamik NonProfit Skin. | |
| */ | |
| ?> | |
| WordPress Menu Setup: Assign a menu to the "Primary Navigation Menu" as well as the Genesis "Header Right" Widget Area as stated below. | |
| == BEGIN Widget Area Info == | |
| Widget Area: Header Right | |
| Widget Type: Navigation Menu | |
| Setup: Select Menu | |
| == END Widget Area Info == | |
| == BEGIN Widget Area Info == | |
| Widget Area: EZ Feature Top 1 | |
| Widget Type: Custom HTML | |
| Widget Title: EMPTY | |
| Widget Content: The widget content should be the shortcode for the Give (Donation Plugin) Form that you created. | |
| For example our demo site's Give Form shortcode is this: [give_form id="790"] | |
| == END Widget Area Info == | |
| == BEGIN Widget Area Info == | |
| Widget Area: EZ Home Top #1 | |
| Widget Type: Genesis Featured Page | |
| Widget Title: About Our Organization | |
| Setup: Page = About Page | |
| Select "Show Featued Image", Image Size = medium (300x300), Image Alignment = Left | |
| "Show Page Content", Content Character Limit = 315, More Text = "Learn More" | |
| == END Widget Area Info == | |
| == BEGIN Widget Area Info == | |
| Widget Area: EZ Home Middle #1 | |
| Widget Type: Custom HTML | |
| Widget Title: Read About Our Current Projects... | |
| Widget Content: EMPTY | |
| == END Widget Area Info == | |
| == BEGIN Widget Area Info == | |
| Widget Area: EZ Home Bottom #1 | |
| Widget Type: Genesis Featured Posts | |
| Widget Title: EMPTY | |
| Setup: Number of Posts to Show = 1 | |
| Number of Posts to Offset = 0 | |
| Select "Show Featued Image" | |
| Image Size = hp-featured-post-image (360x200) | |
| Image Alignment = Center | |
| Select "Show Post Title" | |
| Show Content Limit | |
| Limit content to 215 characters | |
| == END Widget Area Info == | |
| == BEGIN Widget Area Info == | |
| Widget Area: EZ Home Bottom #2 | |
| Widget Type: Genesis Featured Posts | |
| Widget Title: EMPTY | |
| Setup: Number of Posts to Show = 1 | |
| Number of Posts to Offset = 1 | |
| Select "Show Featued Image" | |
| Image Size = hp-featured-post-image (360x200) | |
| Image Alignment = Center | |
| Select "Show Post Title" | |
| Show Content Limit | |
| Limit content to 215 characters | |
| == END Widget Area Info == | |
| == BEGIN Widget Area Info == | |
| Widget Area: EZ Home Bottom #3 | |
| Widget Type: Genesis Featured Posts | |
| Widget Title: EMPTY | |
| Setup: Number of Posts to Show = 1 | |
| Number of Posts to Offset = 2 | |
| Select "Show Featued Image" | |
| Image Size = hp-featured-post-image (360x200) | |
| Image Alignment = Center | |
| Select "Show Post Title" | |
| Show Content Limit | |
| Limit content to 215 characters | |
| == END Widget Area Info == | |
| == BEGIN Widget Area Info == | |
| Widget Area: EZ Fat Footer 1 | |
| Widget Type: Custom HTML | |
| Widget Title: Get In Touch | |
| Widget Content: | |
| <p> | |
| 9989 Hill Field Road | |
| </p> | |
| <p> | |
| Winter Garden, FL 34787 | |
| </p> | |
| <p style="font-family:Roboto, sans-serif; font-weight:bold;"> | |
| 555-555-8634 | |
| </p> | |
| == END Widget Area Info == | |
| == BEGIN Widget Area Info == | |
| Widget Area: EZ Fat Footer 2 | |
| Widget Type: Genesis eNews Extended | |
| Widget Title: Receive Project Updates | |
| Setup: Add your own Form Action code, Button Text = Sign Up | |
| == END Widget Area Info == | |
| == BEGIN Widget Area Info == | |
| Widget Area: EZ Fat Footer 3 | |
| Widget Type: Recent Posts | |
| Widget Title: EMPTY | |
| Setup: Number of posts to show = 5 | |
| == END Widget Area Info == |



