When enabled, the Frontend Devtools provides you with a icon at the top-right of the frontend of your website. When clicked it will pop-up a CSS Sandbox tool that allows you to “play around” with your styles and see the changes in real-time. You can think of this as a kind of “browser inspector companion tool” since it’s ideally suited for those long tweaking sessions with your browser inspector, where you need somewhere to actually build out all those style changes before finally placing them inside your stylesheet.
In addition to the CSS Sandbox is the HTML Sandbox tool. This can be accessed through the CSS Sandbox by clicking the icon at the top-left. When active, the HTML Sandbox tool allows you to click anywhere on the frontend of your site to “grab” the HTML that creates that particular section, allowing you to tweak it and see those changes in real-time. And just like the CSS Sandbox, these changes are not permanent, but simply visual representations of what particular tweaks would look like. This is incredibly useful, especially when fine-tuning things like landing pages and custom template pages where various blocks of text and other various elements need tweaking. Being able to just click something and then start changing it right then and there, seeing those changes take effect in real-time, really speeds up the customization process. And then just like the CSS Sandbox, once you’re done with your tweaks you can just copy your custom HTML and then save the appropriate bits in your actual template file or through your Page Builder Plugin.
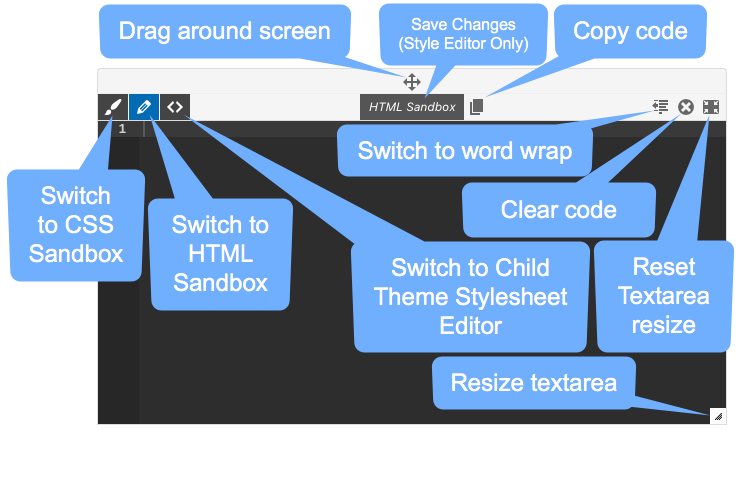
For a diagram of all the various buttons and icons available in these Sandbox dev tools see below: