Let’s say you decide you’d like to change your Header Title Font to a new Google Font that you’ve had your eye on. To do so you would…


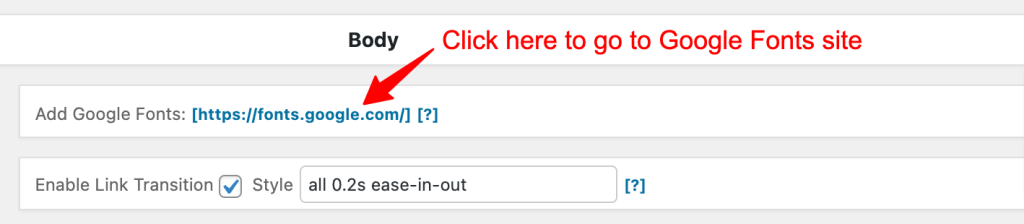
1. Go to your Dynamik Design Options admin page and click on the Google Fonts site link.

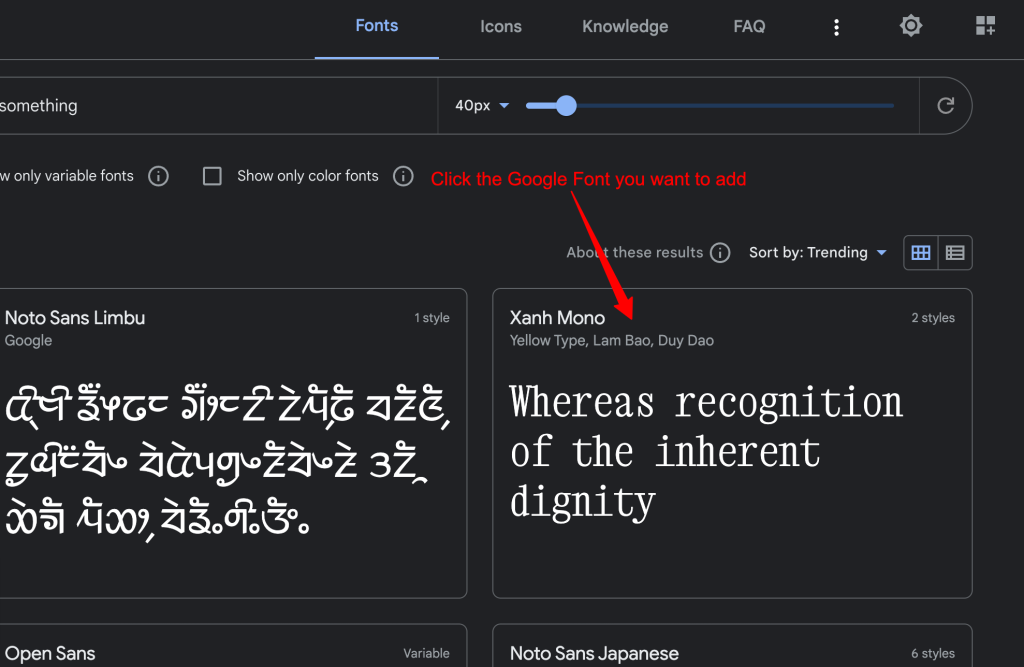
2. Once on the Google Fonts site you will search for and locate the Google Font you want to add to Dynamik.
3. Once you’ve found your Google Font you can click it to go to that font’s page.

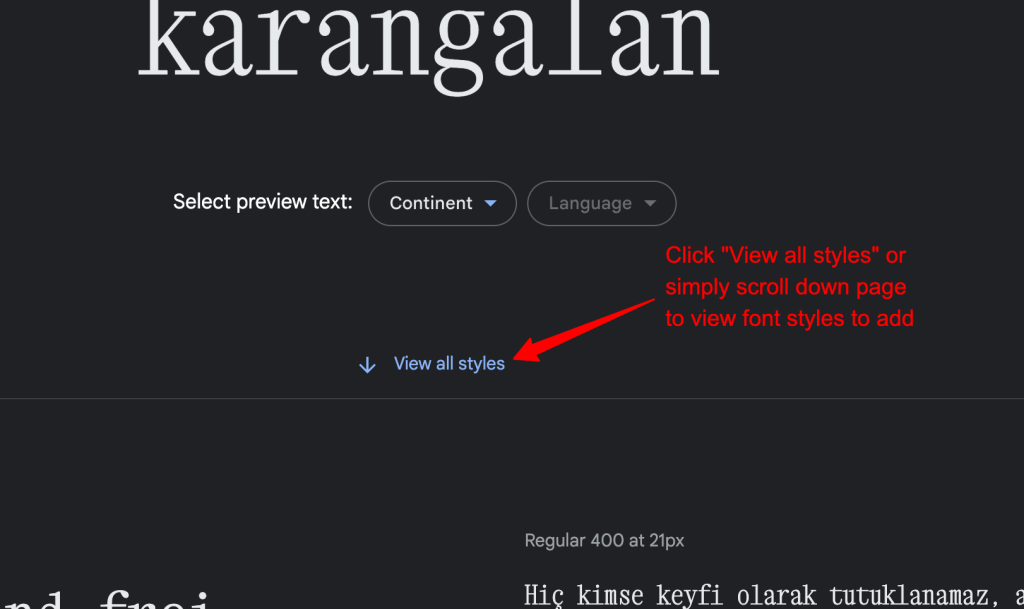
4. On that page you can either click the “View all styles” link or just scroll down the page to the font styles section.

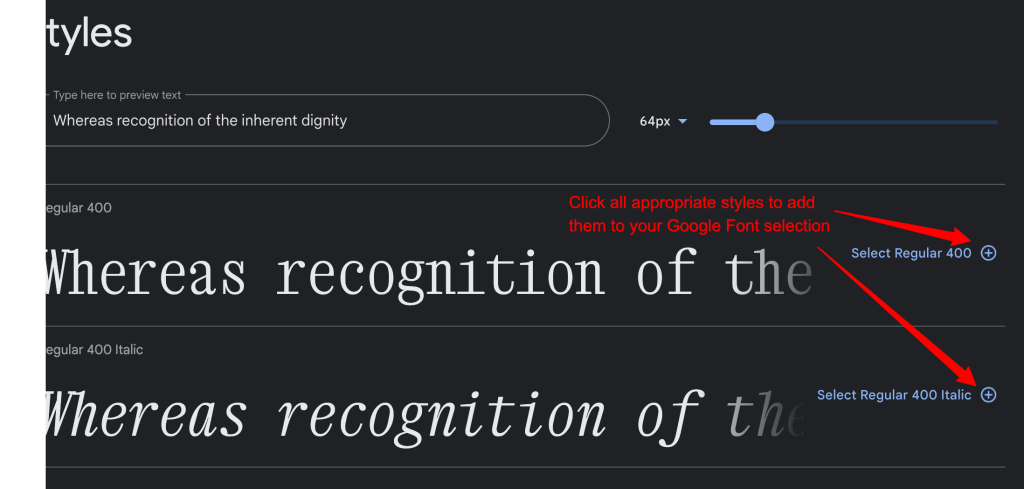
5. Then click all appropriate styles to add them to your Google Font selection.

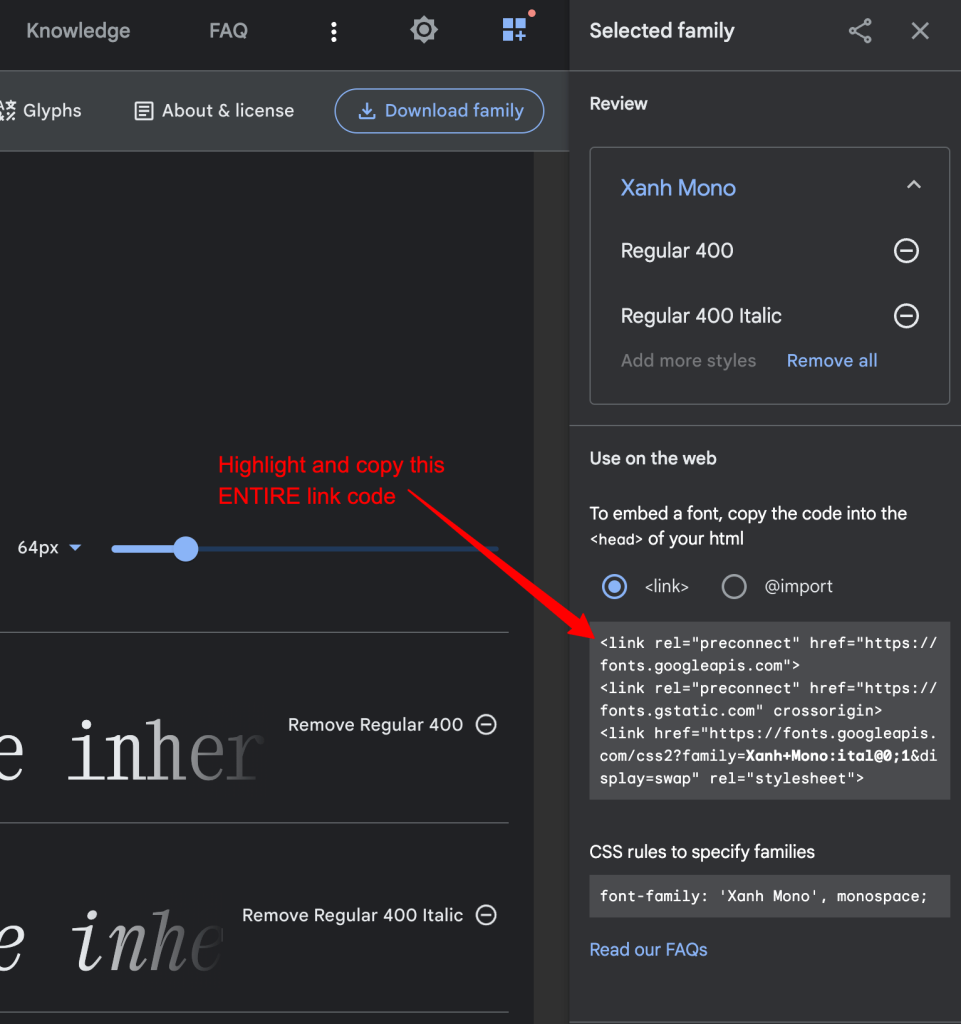
6. On the right sidebar that slides out you will need to highlight and copy the ENTIRE link code provided.

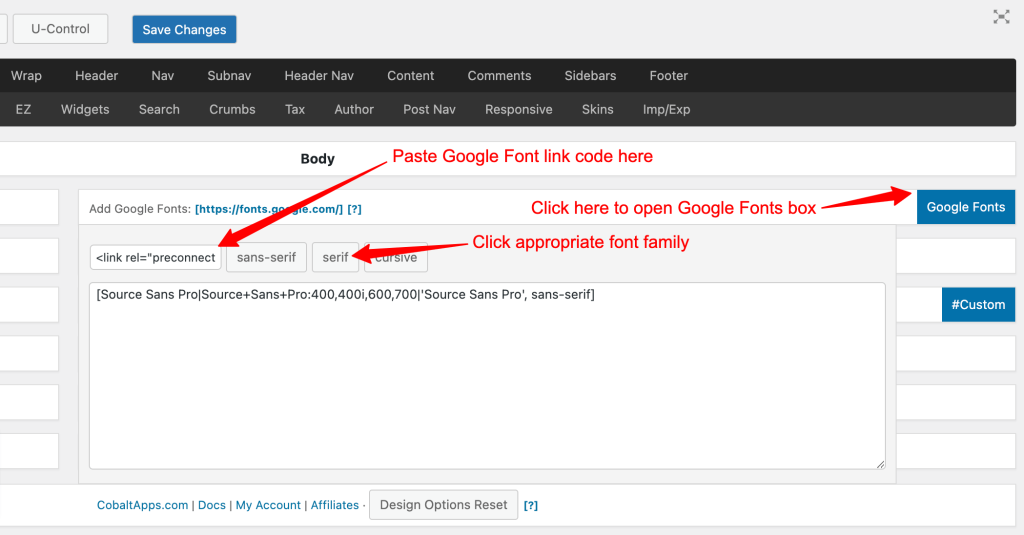
7. Now you can go back to your Dynamik Design Options page where you can click the “Google Fonts” button to open the Google Fonts drop-down box.
8. Paste in your Google Font link code in the appropriate field of that Google Font drop-down box and click the appropriate Font Family button.

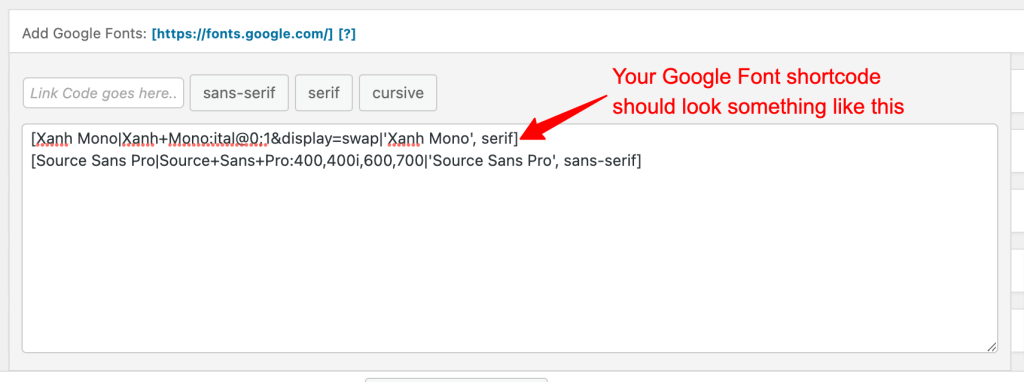
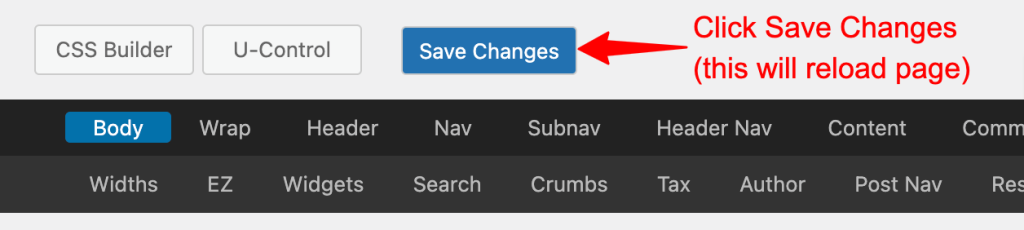
9. This should create a new Google Fonts shortcode inside that textarea and you can now click the “Save Changes” button which will reload the Design Options admin page.


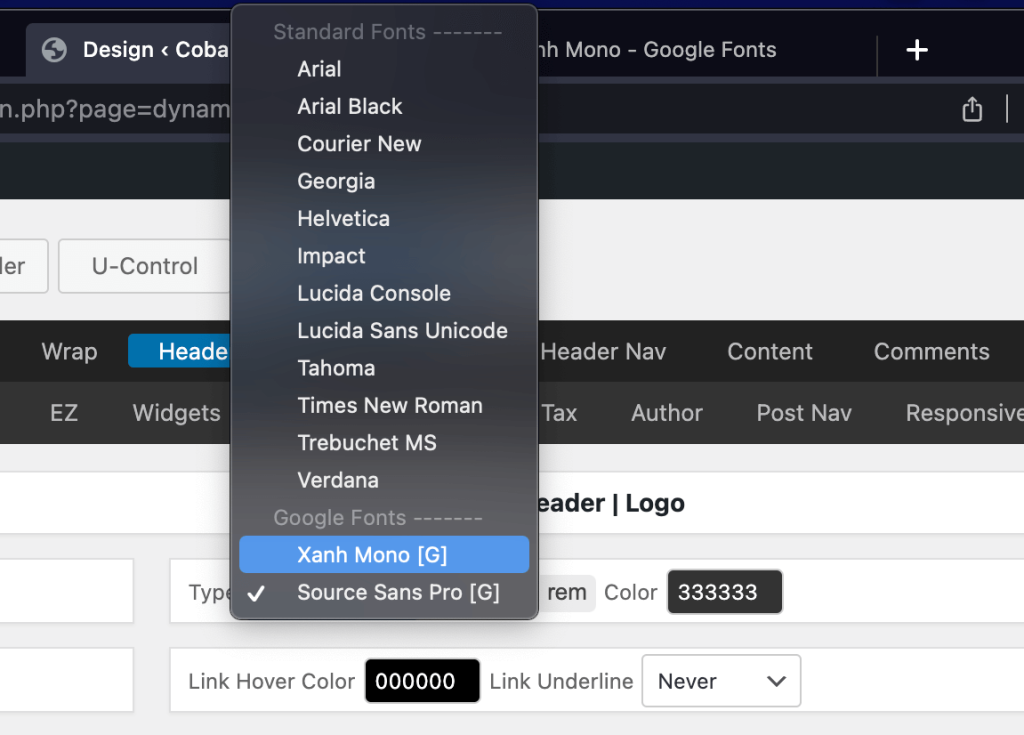
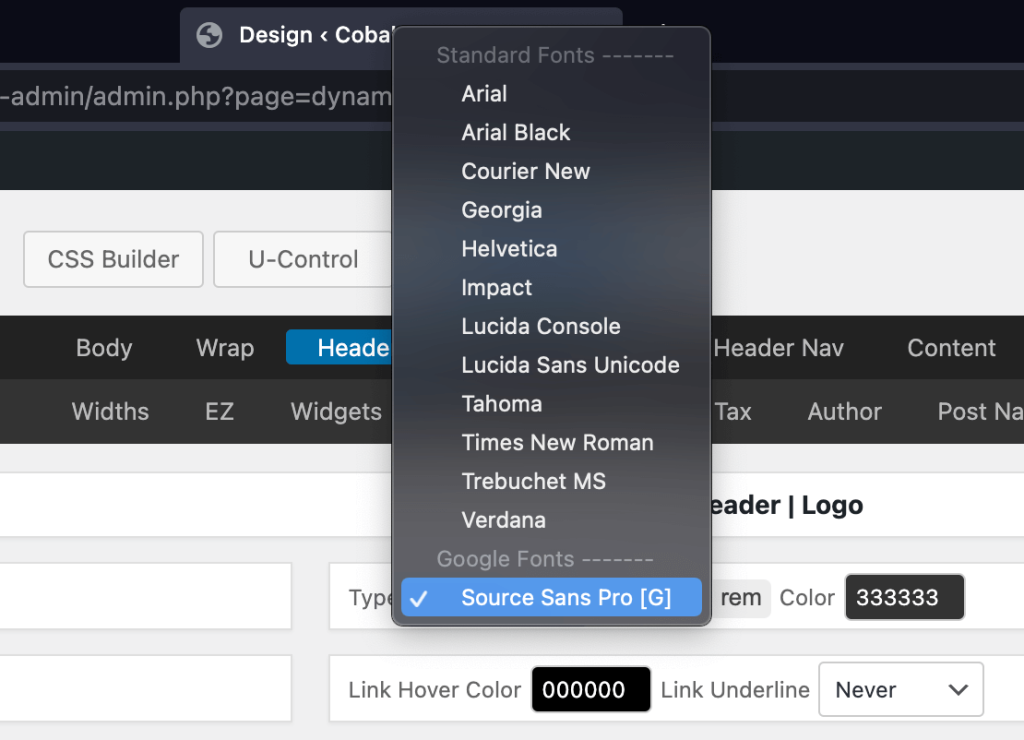
10. At this point you should see your new Google Font inside all Font Type menus which you can now select where appropriate.