When creating custom Page Templates in Themer Pro you’ll find that you can use the following code snippet to provide quick access to such files from the front-end pages of your website.
if ( function_exists( 'themer_pro_admin_bar_add_node') )
themer_pro_admin_bar_add_node( $file = 'page-builder.php', $subdir = '', $fullscreen = false );Note that the “function_exists” code is necessary so that if/when you de-activate the Themer Pro Plugin on sites using this code there will be no “function does not exist” errors on your template pages. Since Themer Pro would not be active at that point this code would no longer have a function to point to and this “function_exists” code essentially turns off this snippet in such cases.
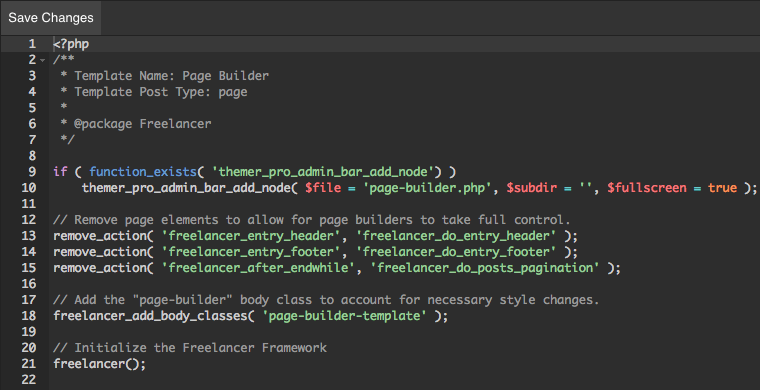
Just paste that code to the top of your Page Template file as shown in the screenshot below:

Note the following three variables:
- $file = The actual file name of the template file in question. (e.g.. ‘page-builder.php’)
- $subdir = The subdirectory of the template file in question. If the template file is located in the root of your Child Theme folder then you can simply leave that set to the default value found in the example code above. (e.g.. ”) But, for example, if this template file is located in a /page-templates/ subdirectory inside your Child Theme folder then you’d set this value to ‘page-templates’.
- $fullscreen = Whether or not you want Themer Pro to display your template code in full screen mode or the default display mode. (true = Full Screen Mode | false = default display mode) Note that this value is meant to be set without single quotes, so it would be: true and not ‘true’.
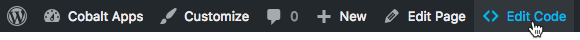
Once you’ve added the code snippet from above to your template file and you’ve assigned that template to a particular page or post, then you when view that page or post on the front-end of your site you should now see an “Edit Code” button in the WordPress Admin Bar at the top of your page. Note that if you do not see your WordPress Admin Bar then you’re either not logged into WordPress or you don’t have that set to display in your User Profile Settings. So your Admin Bar should now look like the screenshot below, when viewing pages or posts that have the custom template in question:

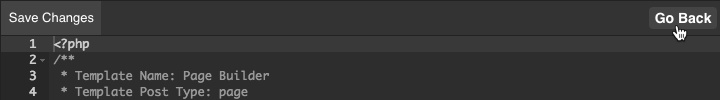
When you click that “Edit Code” button it should take you directly to your template file inside the Themer Pro Child Editor and display it as you specified in your code snippet. You should also then see a “Go Back” button at the top of your file editor as seen in the following screenshot:

When you click that you should be taken directly back to that page where you came from (the one with the “Edit Code” button in the WP Admin Bar). So these two buttons allow you to seamlessly click back and forth between the page displaying your template code and the template file itself.



